-
classphp/javascript的一些关于时间处理的函数 Apache2网站安装开通https协议SSL证书 关于网页上的复选框checkbox的checked和value的问题 mysql8开启主从同步注意事项,否则会动不动就出错停止 如何获得高质量网站的外部链接 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 我的酱香之路(一) favinavi为什么会选择微软的bing搜索作为默认的搜索引擎? 纯CSS3做一个带箭头指向的漂亮的带阴影提示框 更多...全部分类keyboard_arrow_down
-
folderCSSkeyboard_arrow_down
CSS背景图片分割之大图小用 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 网页图片CSS进阶篇——优化图片,提升网页加载速度 CSS学习笔记:flex布局做出元素两端对齐效果 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... MDUI前端框架,表格头position: sticky无效的问题 几种CSS字体描边和阴影效果 CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏 更多...
-
folderHTMLkeyboard_arrow_down
了解onenav 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 关于网页上的复选框checkbox的checked和value的问题 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 HTML5时代,使用同一个背景图片的多个链接自动适配不同屏幕宽度的一种方法 css实现图标或图片等元素镜像翻转(水平镜像、垂直镜像) CSS实现倾斜绶带式45°标签 更多...
-
folderjavascriptkeyboard_arrow_down
javascript捕获缺省的组合快捷键,比如CTRL+F 关于网页上的复选框checkbox的checked和value的问题 自用小工具:正则表达式测试是否能匹配字符串 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 https协议下javascript复制内容到剪贴板
-
folderPHP/Otherkeyboard_arrow_down
我的酱香之路(一) A PHP method for determining whether a browser supports AVIF images php判断浏览器是否支持avif格式图片的一种方法 统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 网络收藏夹网站开发过程中PHP正则表达式忘记使用非贪婪模式带来的一次教训 Apache2网站安装开通https协议SSL证书 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 Ubuntu 22.04 live server更换亚马逊AWS的更新源 更多...
-
folderITkeyboard_arrow_down
家用服务器proxmox 7.3开启samba共享目录 你的网站会有不请自来的访客吗? 网站开发测试环境启用https,使用自签发ssl证书不是个好主意 搭建家庭用服务器全套攻略,300元一台小主机全部搞定 mysql8开启主从同步注意事项,否则会动不动就出错停止 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 Applebot是什么? win11安装跳过TPM2.0和安全启动检查的方法 网络收藏夹的正确打开方式是怎样的? favinavi网络收藏夹Ver 2.0开发笔记之更精细适配各类屏幕 更多...
在线笔记
favinavi - 人性化网络收藏夹
CSS实现倾斜绶带式45°标签
by: demo
2023-05-20 13:49(UTC)
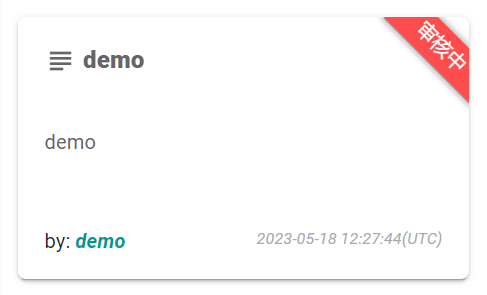
演 示
有时候页面需要在某个元素上设置一个醒目的标志,比如“审核中”、“热卖中”、“HOT”等等,此时本样式比较合适。
先上图看最终效果。

CSScontent_copy复制代码
.boxWrap{
margin:8px;box-sizing:border-box;display:grid;grid-auto-flow:row;gap:16px 0.5%;grid-template-columns:repeat(3,33%);
}
.box{
position:relative;overflow:hidden;box-sizing:border-box;padding:20px 20px 4px 20px;
margin:8px;min-width:280px;border-radius:6px;box-shadow: 0 3px 1px -2px rgb(0 0 0 / 20%), 0 2px 2px 0 rgb(0 0 0 / 14%), 0 1px 5px 0 rgb(0 0 0 / 12%);
}
.hot{
top:8px;right:-24px;width:90px;height:28px;line-height:28px;transform:rotate(45deg);
text-align:center;background:#f00;color:#fff;position:absolute;opacity:0.7;
border-bottom:solid 1px #666;box-shadow:0 0 4px 2px rgb(0 0 0 / 35%)
}
htmlcontent_copy复制代码
<div class='boxWrap'>
<div class='box'>
演示用div,为了避免部分内容被绶带完全遮盖,绶带设置了一点透明度。<br/>
<br/><br/><br/>
<br/><br/><br/>
<br/><br/>
<div class='hot'>hot</div>
</div>
</div>其中,倾斜角度可根据需要调整,把transform:rotate(45deg);中的45°改为需要的角度即可。
visibility 967
favinavi - 重度网络用户必备
在线笔记
-
subject 了解onenav
https://blog.xiaoz.org/archives/16772
-
subject CSS背景图片分割之大图小用
为了提高页面加载速度,我们往往需要把一些小图标合并成一个图片文件,然后采用图片分割的方法来呈现,这很容易实现,使用background-position来设定图...
-
subject 现在还有哪些好用的网络收藏夹?
看到几年前有人问过这个问题,上网搜索一下,大概能找到以下几家,目前貌似都还能访问: 1、当然有这里—— favii人性化网络收藏夹,不过最近favii升级新版...
-
subject 使用CSS让大背景图片适应不同大小屏幕又一例
这个示例网页使用了一个较大的背景图片,并使用CSS的background-size属性和@media查询来确保这个图片在不同尺寸的终端屏幕上都能够自适应。在小于...
-
subject 为什么会做favinavi网络收藏夹网站?记录一下心路历程
记得最早是在2007年,那时工作需要,经常用浏览器上网查资料、访问工作网站等等。经常遇到一个问题,就是白天工作时看到一个网站的某篇文章很有用,在浏览器设为了书签...
-
subject CSS3+SVG实现的带音效、会抖动的小铃铛图标特效
非常真实的抖动效果,鼠标移上去还有叮当声哦... 点“演示”按钮体验一下。
